
HTML5教程
-
HTML5实现调用摄像头以及截图功能
关于html5调用音视频等多媒体硬件的API已经很成熟,不过一直找不到机会把这些硬件转化为实际的应用场景,不过近年来随着iot和AI的浪潮,我觉得软硬结合的时机已经成熟。那我们就...
-

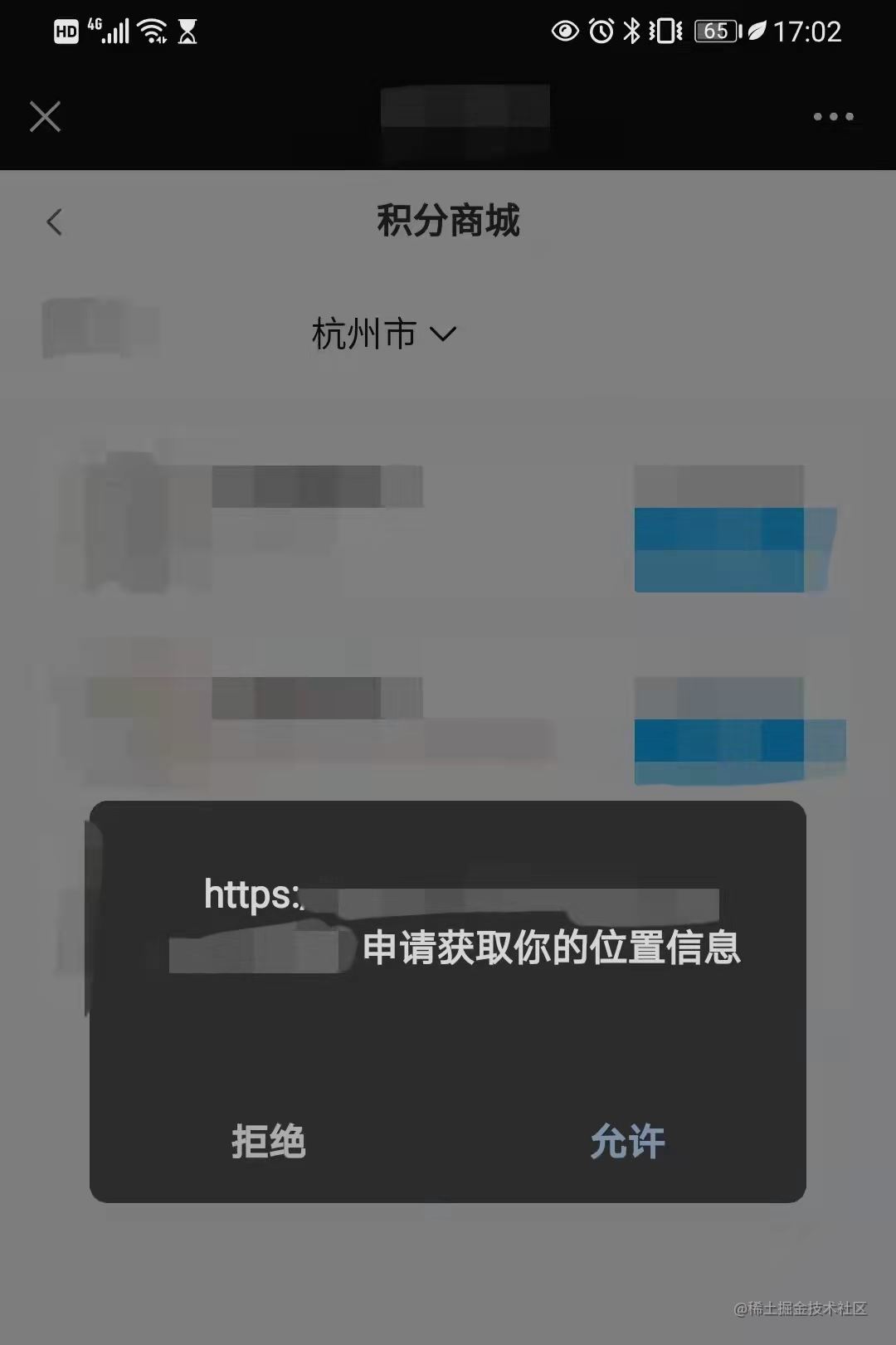
HTML5获取用户当前位置的几种方式
前段时间写到H5获取用户当前位置,百度了好多种办法都没实现,包括H5自带的方法,具体问题不知道出在哪里了,基本都是报错啥的,下面一起看看吧~...
-

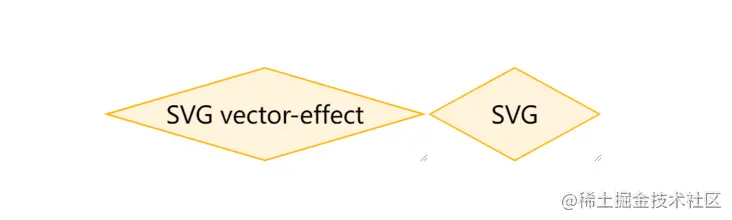
使用HTML5 SVG标签绘制自适应的菱形
最近在某思看到这样一个问题:需要绘制一个自适应尺寸的菱形,并且还有边框,一般在流程图中很常见,效果如下如果没有边框的话,用 CSS clip-path 也能很方便的裁剪出一个菱形,但是边...
-

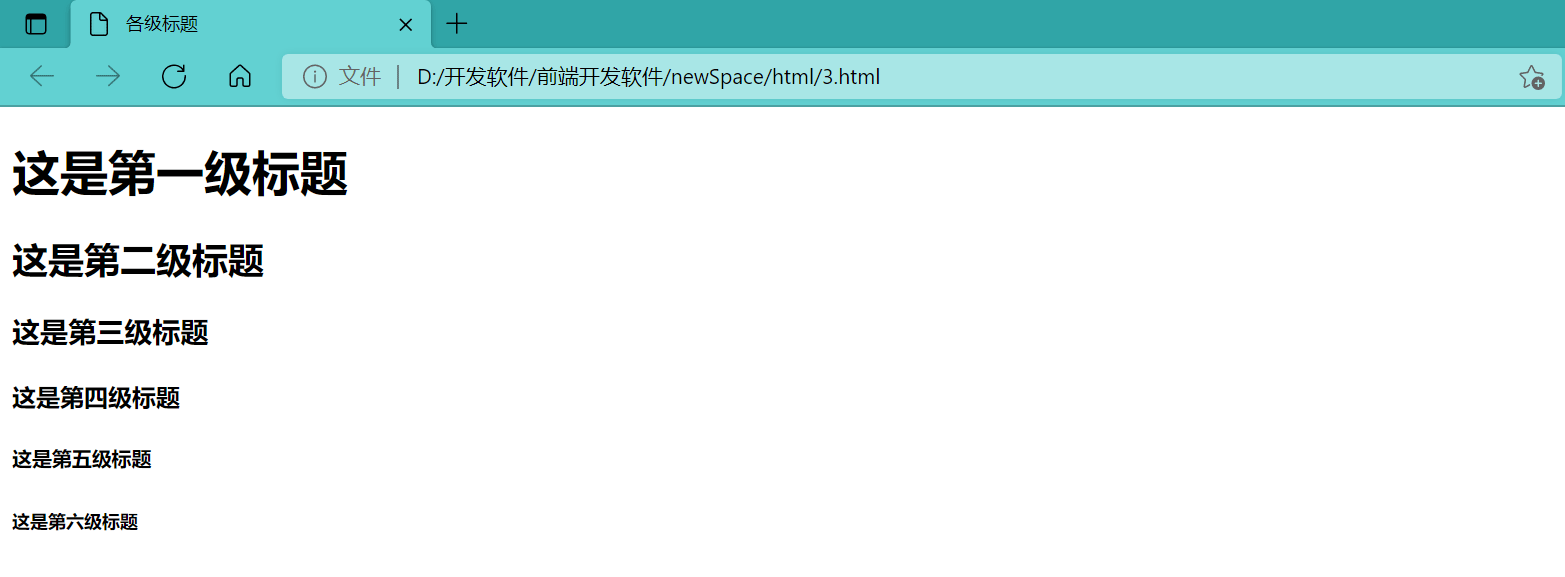
HTML5基础学习之文本标签控制
设计Web页面时要组织好页面的基本元素,同时再配合一些特效,构成一个绚丽多彩的页面。页面的组成对象包括文本、图片、表单、超链接以及多媒体等。内容是网站的灵魂,而文本则是构成网站灵魂的物质基础。...
-
HTML5+实现plus.io进行拍照和图片等获取
使用Hbuilder开发工具开发:实现可对Android机进行控制和获取资源,说明:IO模块管理本地文件系统,用于对文件系统的目录浏览、文件的读取、文件的写入等操作。通过plus.io可获取文件系统管理对象...
-

HTML5之高度塌陷问题的解决方法
所谓的高度塌陷,意即当给子元素设置浮动时,其父元素高度会丢失的情况。通过实际代码进行演示:<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta ht...
-

HTML5炫酷网站引导页,鼠标跟随出特效
html5跟随鼠标炫酷网站引导页动画特效一款非常不错的引导页,文字效果渐变,鼠标跟随出绚丽的条纹。html5炫酷网站引导页,鼠标跟随出特效。在线演示效果图index.htm<!DOCTYPE htm...
-

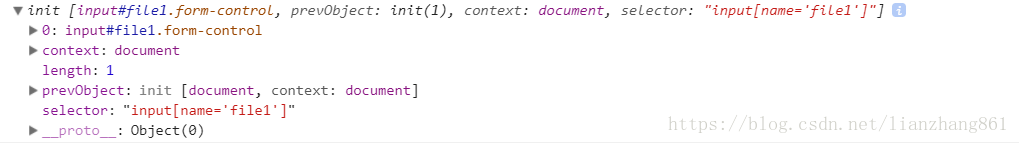
HTML5中input type=file元素及其files对象的深度解析
我们都知道,html5中有个input type=file元素。用该元素可以实现页面上传文件的功能,但一般的做法只是简单的在表单中操作,我来研究一下深层东西,想要了解它,就要知道它的内置对象...
-

在HTML5中添加媒体播放器中使用的文本轨道
使用 HTML5 中的 标签添加媒体播放器中使用的文本轨道。您可以尝试运行以下代码来了解如何添加 HTML5 媒体播放器中使用的文本轨道 -...
-

使用HTML5画布将DIV保存为带有扩展名的图像
DIV 内容可以借助 JavaScript 中的 html2canvas() 函数保存为图像。 DIV 标签定义 HTML 文档中的一个部分。示例<div id = ”cpimg” style = ”padding:...
-

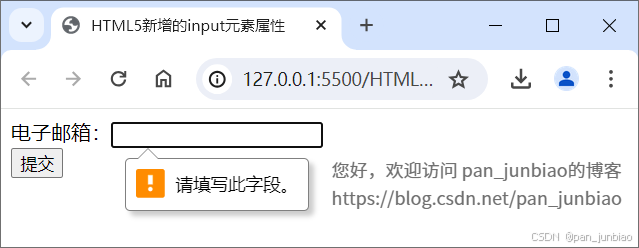
HTML5表单的自动验证、取消验证、自定义错误信息的操作
1、自动验证通过在元素中使用属性的方法,该属性可以实现在表单提交时执行自动验证的功能。下面是关于对元素内输入内容进行限制的属性的指定。...
-
HTML5中使用Noto Sans CJK字体的详细步骤
在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK 是 Google 提供的一个优秀的免费字体系列,支持中文简体、繁体以及日文字符,具有简洁现代的风格。本文将详细介绍如何...
