CSS教程
-
CSS中的overscroll-behavior属性详解
overscroll-behavior 是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用,尤其是在移动端设备上,当用户尝试滚...
-
CSS代码实现图片铺满div的方法
第一种结构:图片是子元素<div> <img src="引入图片地址" alt="" class="Img"></div>方法一:img元素添加 object-fit:coverdiv{ width: 500px; height: 500px;}.Img{...
-
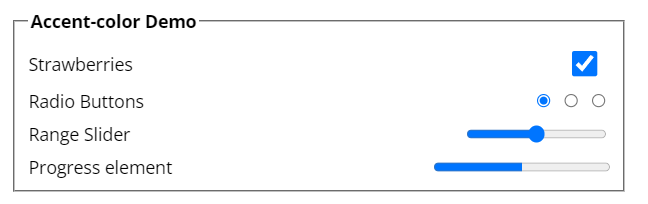
CSS的:required和:optional伪类增强表单字段的视觉识别
在网页设计中,表单是用户与网站交互的重要元素之一。为了提升用户体验并引导用户正确填写表单,开发者需要清晰地标识出哪些字段是必填的,哪些是可选的。CSS提供了两个非常有用...
-

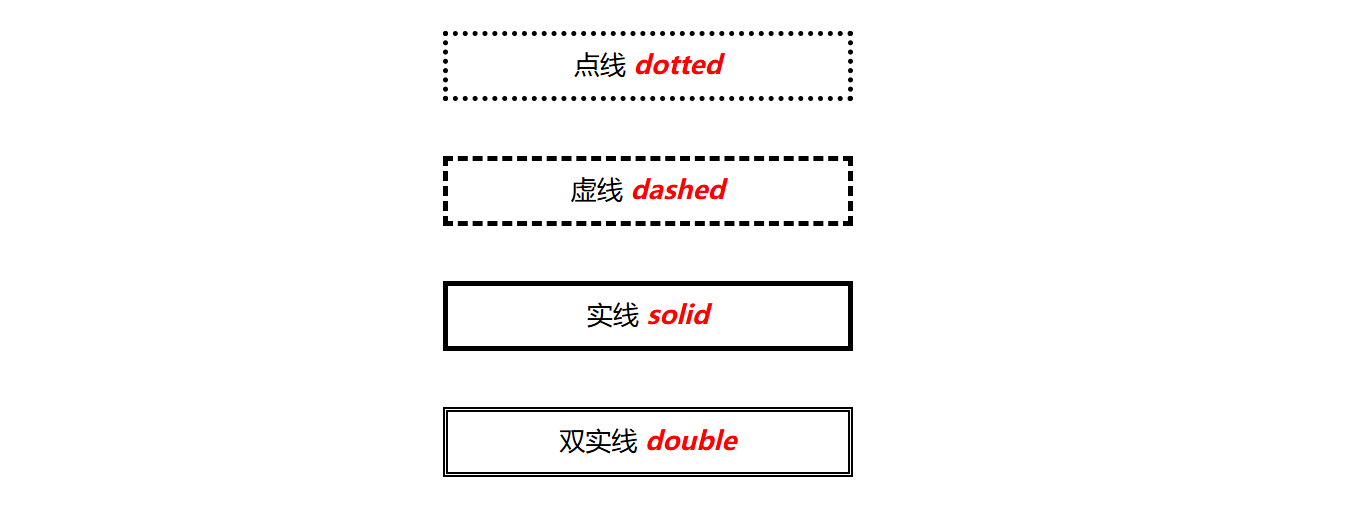
CSS代码实现边框线条样式、宽度及颜色等修饰代码
CSS代码实现边框线条样式、宽度及颜色等修饰代码,通过 border-style 属性设置,可选择的一些属性如下修饰边框时,边框线条样式、边框宽度都要设置才会显示出来!!...
-

CSS3的animation属性实现视差滚动和抖动效果
背景: 前端的设计效果,越来越炫酷,而这些炫酷的效果,利用css3的动画效果和js就可以实现,简单的代码就能实现非常炫酷的效果。原理: 利用 js监控scrollTop的位置,通过 top定位图片的...
-
CSS3的@media查询的定义、语法、使用场景及常见问题
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保网站或应用在各种设备和屏幕尺寸上都能提供良好的用户体验。本文将详细探讨@media查询的定义、语法、使用场景及常见问题。...
-

使用CSS3属性实现阴影、圆角效果的方法
使用CSS3 border-radius属性,你可以给任何元素制作"圆角",border-radius属性,可以使用以下规则:如果想要图形变为圆角效果,只需要添加一个属性就行了,border-radius 这个属性。如果想圆的厉害那么这个值就变大一些。...
-
保持CSS3动画结束状态不变的方法
引言CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始状态。本文将介绍几种方法来实现这一效果...
-
CSS3伪元素与伪类选择器区别与应用实例详解
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能够通过 content 属性添加或替换内容。例如,:...
-

CSS使用flex布局实现了页脚始终在容器底部
使用flex布局实现了页脚始终在容器底部。这几天在做一个页面时用到了Grid网格布局,突然想到,用Grid布局实现粘性页脚貌似更简单啊。什么是Grid网格布局Grid布局能将一个页面划...
-
CSS代码保证HTML背景图缩放大小一致的方法
在网页设计中,背景图是一个常见的元素,它可以为网页增添美感和视觉效果。然而,当用户在不同设备上访问网页时,由于屏幕尺寸和分辨率的不同,背景图的缩放大小可能会出现问题。本文将介绍如何使用HTML和CSS来保证背景图在不同设备上缩放大小一致。...
-
CSS代码中object-fit属性图片铺满div元素不变形
在我们网站更新文章的时候,经常会插入图片,丰富信息。但是我们插入的图片长宽比例并不一定是固定的。我们在调用缩略图的时候,常常会出现图片变形的情况,高和宽不成比例。那么如...
-
HTML/CSS中将网页页脚保留在底部的方法
在HTML/CSS中将页脚保留在底部可以通过以下几种方法实现:使用固定高度的页脚:可以通过设置页脚的高度和底部边距来实现。首先,将页面的整体布局分为头部、内容区域和页脚三个部分。然后,给内容区域设置一个底部边距,高度等于页脚的高度。...
-
HTML使用CSS的background属性来设置图片背景的方法
在网页设计中,有时候我们需要使用图片作为背景来美化网页。HTML提供了多种方法来设置图片背景,本文将介绍使用CSS的background属性来设置图片背景的方法。...
-
HTML和CSS实现div居中的8种方法
在HTML和CSS中,实现一个div元素的居中有多种方法,具体使用哪种方法取决于你的具体需求(比如是水平居中还是垂直居中,或者两者都需要)。以下是一些常见的方法:...