HTML教程
更多-
HTML设置select默认不选中的方法
默认情况下 select 标签会选中第一个值作为默认值,当然我们也可以自己定义默认值。但我们现在的需求是不想选中任何默认值,有一种比较好的方法不影响美观 也不影响用户体验,方法如下:
HTML教程07-11
-
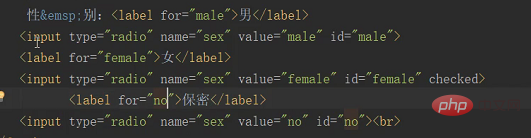
HTML中的特殊符号、表单和表格标签
特殊符号(1)什么是特殊符号?  特殊符号就是网页上一些比较特殊的符号。(2)为什么需要特殊符号?  因为有时候我们需要特殊符号,比如:把html代码显示在网页上。(你
HTML教程07-11
- 07-11HTML设置select默认不选中的方法
- 07-11HTML中的特殊符号、表单和表格标签
- 07-11HTML粘性页脚的具体使用
- 07-11六个好看实用的HTML简单登录页面代码
- 07-11面试中关于canvas绘制图片模糊图片问题处理
- 07-11HTML中实现音乐或视频自动播放案例详解
- 07-11如何学习修改JS和HTML文件,或者创建全新的文件
- 07-11几种常见的HTML与PDF转换方法
- 07-11HTML使用CSS的background属性来设置图片背景的方法
- 07-11HTML跳转的方法和技巧
HTML5教程
更多-
HTML5获取用户当前位置的几种方式
前段时间写到H5获取用户当前位置,百度了好多种办法都没实现,包括H5自带的方法,具体问题不知道出在哪里了,基本都是报错啥的,下面一起看看吧~
HTML5教程07-11
-
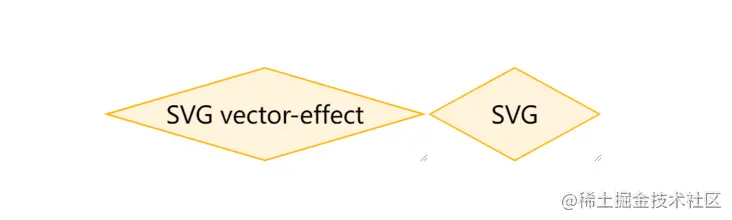
使用HTML5 SVG标签绘制自适应的菱形
最近在某思看到这样一个问题:需要绘制一个自适应尺寸的菱形,并且还有边框,一般在流程图中很常见,效果如下如果没有边框的话,用 CSS clip-path 也能很方便的裁剪出一个菱形,但是边
HTML5教程07-11
- 07-11HTML5实现调用摄像头以及截图功能
- 07-11HTML5获取用户当前位置的几种方式
- 07-11使用HTML5 SVG标签绘制自适应的菱形
- 07-11HTML5基础学习之文本标签控制
- 07-11HTML5+实现plus.io进行拍照和图片等获取
- 07-11HTML5之高度塌陷问题的解决方法
- 07-10HTML5炫酷网站引导页,鼠标跟随出特效
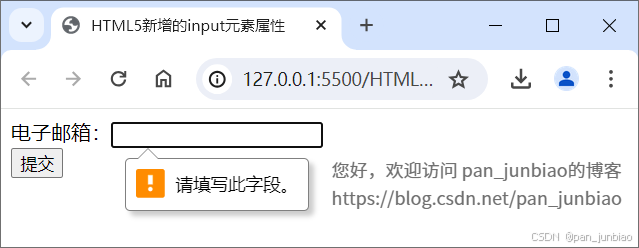
- 07-10HTML5中input type=file元素及其files对象的深度解析
- 07-10在HTML5中添加媒体播放器中使用的文本轨道
- 07-10使用HTML5画布将DIV保存为带有扩展名的图像
CSS教程
更多-
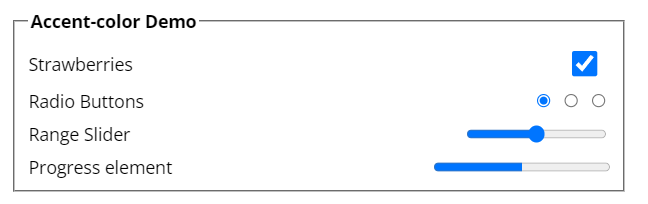
CSS解决方案:accent-color强调色
accent-color 是从 Chrome 93 开始被得到支持的一个不算太新属性。之前一直没有好好介绍一下这个属性。直到最近在给一些系统整体切换主题色的时候,更深入的了解了一下这个属
CSS教程07-19
-
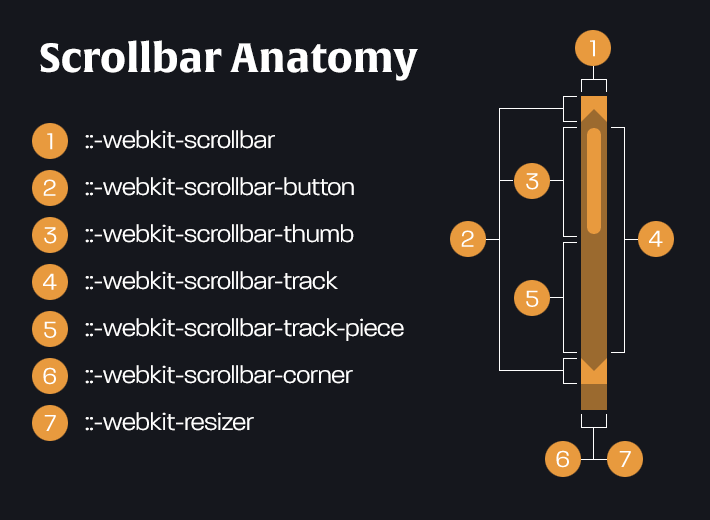
CSS滚动条标准控制规范:scrollbar-color 和 scrollbar-width
在此前,虽然有 ::-webkit-scrollbar 规范可以控制滚动条,可是,::-webkit-scrollbar 是非标准特性,在 MDN 文档中都明确了不应该在生产环境使用它。而 scrollbar-color 和 scrollbar-width 是官方标准
CSS教程07-19
- 07-19CSS制作倒计时效果的实现步骤和代码示例
- 07-19CSS中外边距属性的基本用法和注意事项
- 07-19CSS布局属性“border-radius”实现圆形布局的方法
- 07-19CSS相对布局属性position和relative用法详解
- 07-19CSS布局指南:实现网格布局的代码示例
- 07-19CSS选择器属性进阶:伪类和伪元素的用法
- 07-19CSS常用字间距属性letter-spacing和word-spacing代码示例
- 07-19CSS常用的3D变换属性“transform和perspective”示例
- 07-19CSS实现鼠标悬停时的弹出特效的方法和代码示例
- 07-19CSS代码实现无缝滚动效果的技巧和方法
XML教程
更多-
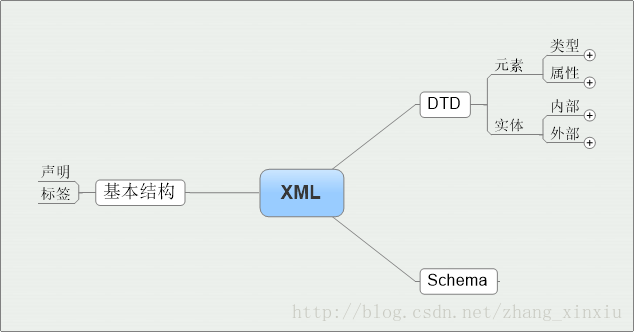
XML入门学习指南:XML的基本应用和注意事项
HTML的孪生兄弟是谁?毫无疑问要说的是XML,作为一对孪生兄弟它们两个基本的语法类似,但外表和内在是不等价的。虽然XML很像HTML,但它们两个之间却有着本质的区别。一、XML与HTMLX
XML教程07-19
- 07-20XML代码编写的编码与验证问题
- 07-20XML中的DTD文档类型定义的深入解析
- 07-20XML编程中的模式定义(XSD)详解
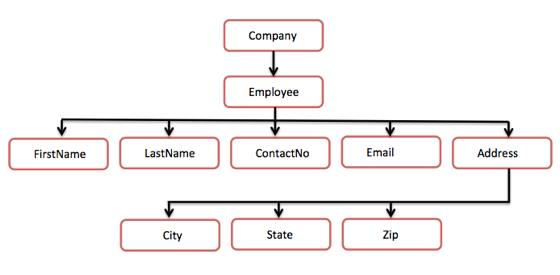
- 07-19XML中的树形结构与DOM文档对象模型
- 07-19XML命名空间的声明等XML入门基础知识
- 07-19XML入门学习指南:XML的基本应用和注意事项
- 07-11XML和HTML有何不同?XML与HTML的六大区别
- 07-11利用XML HTTP对象获取远程数据输出到客户浏览器
- 07-11使用XSL样式表将XML数据转换成HTML
- 07-11使用PHP DOM-XML创建和解析XML文件
经验技巧
更多-
Bootstrap中Carousel幻灯片放映组件实现多种图片轮播效果
轮播(Carousel)是一种幻灯片放映组件,用于在元素、图像或文本幻灯片(如旋转木马)之间循环播放。carousel是一个幻灯片,用于循环播放一系列内容,使用CSS3d转换和一点JavaScript构建。它可以处理一系列图像、文本或自定义标记。
经验技巧07-11
-
Bootstrap中读取图标(Spinners)组件实现加载效果
使用Bootstrap读取图标以表示元件加载状态,这些读取图标完全使用HTML,CSS,而没有使用到JavaScript。它们的外观、对齐以及尺寸都可以通过通用类来自定义,但您仍需要客制JavaScript来切换它们的显示状况。
经验技巧07-11